Cara menggunakan Syntax Highlighter di Blogger (blogspot) dengan Highlight JS
Syntax Highlighter ini untuk menampilkan script atau bahasa pemrograman pada sebuah post dengan tampilan yang enak dilihat dan mudah dibaca, soalnya kalau tidak menggunakan Syntax Highlighter akan sangat sulit untuk dilihat apalagi dibaca
Instalasi
Dari Blogger, masuk ke menu Theme > di samping Customize ada tombol panah kecil > Edit HTML
Cari tag </head> dan tambahkan di baris sebelumnya, script
CSS dari Highlight JS nya
<link href='https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css' rel='stylesheet'/>
-
Script nya bisa disimpan di baris mana saja asalkan sebelum tag
</head>tapi juga harus setelah tag<head>, jadi script nya ada diantara tag<head>dan</head> -
Jika dibagian akhir belum ada tanda
/maka tambahkan manual, Blogger mengharuskan untuk setiaplinkharus memiliki tag penutup/>
Selanjutnya cari tag </body> dan tambahkan juga di baris
sebelumnya, script JS dari Highlight JS berikut ini
<script src='https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js'></script>
<script>hljs.highlightAll();</script>
-
Script nya bisa disimpan di baris mana saja asalkan sebelum tag
</body>tapi lebih direkomendasikan jika disimpan di baris paling akhir sebelum tag</body>
Ganti Theme
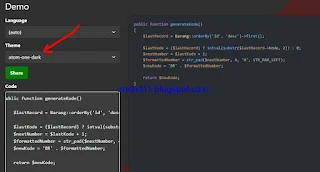
Highlight JS bisa ganti tema, dan tersedia beberapa tema
-
Jika sudah punya pilihan theme, perhatikan nama theme nya, misalnya saya
pilih tema
atom-one-dark
Balik lagi ke menu Edit HTML yang tadi, dan edit atau ganti script CSS nya
yang diawal tadi menggunakan default.min.css menjadi nama temanya
atom-one-dark.css
<link href='https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/atom-one-dark.css' rel='stylesheet'/>
Cara Penggunaan
Dari postingan blog yang akan dibuat, ganti view nya ke HTML View
Script yang akan ditampilkan harus ada dalam tag
<pre><code> dan
</code></pre>
<pre><code class="php">
echo "Script dari irmanf11.blogspot.com";
</code></pre>
phpbisa diganti dengan bahasa yang digunakan- highlightjs.readthedocs.io/en/latest/supported-languages.html
- Cari bahasa yang support dari link diatas, dan gunakan alias nya didalam class seperti contoh diatas
-
<pre><code class="text">misalnya untuk plain text
Tips Cara Penggunaan
Jadi pertama itu ganti dulu ke HTML View dan ketikkan pre code nya, jangan dulu paste script atau kode yang akan ditampilkan
<pre><code>
asd
</code></pre>
Setelah itu ganti lagi ke Compose View dan paste script nya
di bagian asd contoh diatas
Hal ini dilakukan, karena jika kalian paste script nya di HTML View, dia gak akan ke parse, alhasil bakalan error atau ada sebagian script yang hilang
Sementara jika kalian paste script nya di Compose View, dia akan nge parse script nya, dan bisa dipastikan tidak akan ada error
Jadi step nya itu
- Ganti ke HTML View
-
Bikin tag
<pre><code>dan</code></pre> - Masukkan teks apa saja diantaranya, biar gak kosong
- Ganti ke Compose View
- Paste script nya di teks sampel tadi
Memang sedikit ribet dan jujur saja saya gak suka dengan tampilan atau UX dari Blogger ini saat membuat postingan, harusnya ada tombol Insert Code dan paste kodenya disitu, tapi kan gak ada
Saya mengakali ini dengan membuat seluruh postingannya di laptop dulu menggunakan Markdown, dan kode Markdown nya di convert ke HTML lewat tools ini, baru seluruh kode HTML nya di paste ke Blogger di HTML View
Sama-sama ribet juga sih, tapi saya lebih suka cara yang ini, setidaknya saya gak perlu bolak-balik ganti view, jadi bisa menulis langsung semuanya menggunakan Markdown
Mungkin kedepannya kalau Blogger support menulis dengan Markdown, saya adalah salah satu orang yang paling bahagia





Posting Komentar